もはや私の生活にtumblrは欠かせない存在となっていて、毎日せっせとタンぶっているわけです。とにかくShare on Tumblrのブックマーレットが秀逸で、自動的に引用(quote), 動画(video)を判別するし画像(photo)を取り込むこともたやすいです。
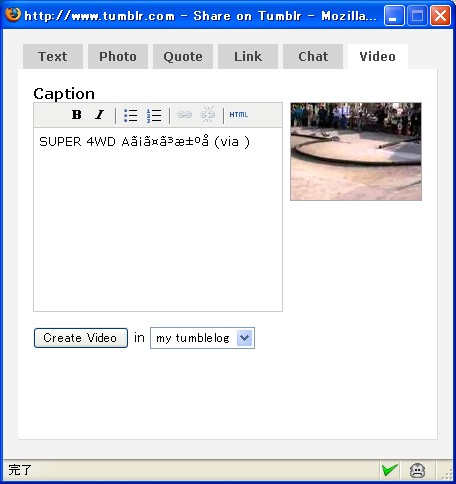
ところが唯一問題なのがyoutube動画の取り込み時、キャプションが文字化けしてしまうこと。

いままでずっとキャプションだけはコピペしていたのですが、今回思い立って文字化けを解消するグリースモンキースクリプト(Greasemonkey Script)を作ってみました。
Greasemonkey - Mozilla Firefox まとめサイトインストールは以下から。Greasemonkeyは指定ドメイン・URIに対しJavaScriptによるユーザーサイドスクリプトを追加することの出来る拡張です。ユーザースタイルシートではできない細かな動作指定が出来ます。
Step1) Greasemonkeyのインストール
まずFirefoxへGreaseMonkeyをインストール必要があります。すでにGrease Monkeyスクリプトがインストールされている方はStep2へ。
Greasemonkey :: Firefox Add-ons
注意)Greasemonkeyスクリプトには脆弱性が指摘されています。使用については各自のご判断にて。
Greasemonkey - Mozilla Firefox まとめサイトUserJSを入れる時にはソースを見てGM_xmlhttpRequestがどこに何のデータを送っているか確認しておくのが望ましい
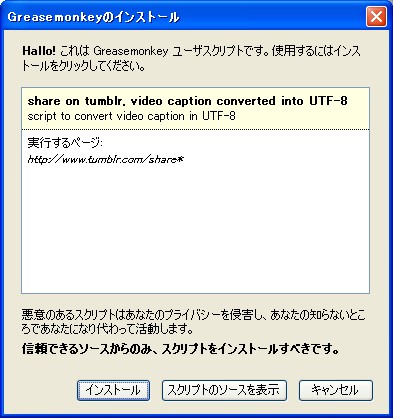
Step2) shareontumblr.user.jsのインストール
ブラウザで上記リンクをクリック、「インストール」をクリックしてインストールして下さい。

Step3) 使ってみる
いつものようにyoutubeでShare on Tumblrブックマークレットを使います。
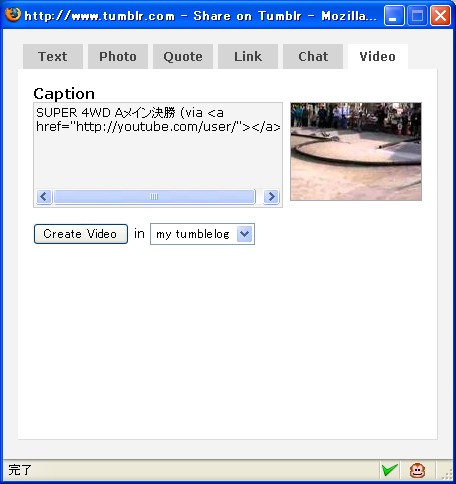
【サンプルURL:YouTube - SUPER 4WD Aメイン決勝)】
いつもは文字化けしているのが、文字化けが解消されます。

プログラム解説)
今回のスクリプトの文字変換部分は「たまにへこむ日記」のsedさん製作「Youtube 文字化け復元」からコードをお借りしました。この場にて御礼申し上げます。
いかんせんJavaScriptは1.0しか使ったことがないので、DOMとかCSSとか最近の三文字略語はよーわからんので、動くことを最優先しました。そのため元々あったリッチテキストのtextareaを隠し、新しくプレーンテキストのtextareaにすげかえてます。というのも元のtextareaに値をセットしてもそれだけは反映されず、リッチテキストのjavascriptを呼び出せばよさそうなものの、やりかた分からず断念。詳しい方がいたらぜひご教示下さいませ。
(以下メイン部分)
// mainvar textarea = document.getElementById('video_post_two');
if (textarea) {
var newtext = Reverse( textarea.value );
textarea.value = newtext; // not effective// search input value is "Create Video"
var inputs = document.getElementsByTagName( "input" );
var submit;
for( var i = 0; i < inputs.length; i++ ){
if( inputs[ i ].value == 'Create Video' ){
submit = inputs[ i ];
continue;
}
}
if( submit ){
// create new textarea
var altTextArea = document.createElement( 'textarea' );
altTextArea.setAttribute( "style", "width:244px; height:100px; overflow:auto;" );
altTextArea.value = newtext;var div = document.createElement( 'div' );
submit.parentNode.parentNode.insertBefore( div, submit.parentNode );div.parentNode.insertBefore( altTextArea, submit.parentNode );
// trade name between texarea and altTextArea
textarea.setAttribute( "name", 'ex_post[two]' );
altTextArea.setAttribute( "ID", 'new_video_post_two' );
altTextArea.setAttribute( "name", "post[two]" );
// hide textarea
textarea.parentNode.style.display = 'none';
}
}
【余談】
最初はShare on Tumblrのブックマークレットを書き換えるだけでいけると思ったのですが、きちんとencodeURLComponetを使って渡しており問題なし。どうやらyoutubeのAPIを利用してキャプション部分を取り出しているようで、その文字コードの取り扱いがLatin-1のままだったのが原因。今回のスクリプトではこのLatin-1コードをUCSへ変換してます。メドをつけるのは比較的はやかったけど実装は時間かかるなあ。