flickrのMサイズ画像(横幅500px)をブログに貼り付けるには従来右側にあった"different sizes"リンクをクリックすればMサイズのページへと飛び、そこの"Copy and paste this HTML into your webpage:"をコピペすれば簡単でした。
ところが最近UIが変わりMサイズページにいくには2回ページ遷移しなくてはならなくて、どうにも貼りつけにくいです。そこで簡単なブックマークレットを作ってみました。
flickrの仕様で画像は
http://www.flickr.com/photos/<USER_ID>/<PHOTO_ID>/
と表記され、Mサイズ画像は
http://www.flickr.com/photos/<USER_ID>/<PHOTO_ID>/sizes/m/
となります。ですから単純にURLの後ろに/sizes/m/を付加してジャンプするだけです。
ただフォトセットやフォトストリームからのリンクの場合、PHOTO_ID以下に余計な情報まで入っているのでこれを除去する必要もあります。
ということで文字列マッチを使って以下のように表記してみました。
javascript:var src=location.href,dst;if(dst = src.match( "http://www.flickr.com/photos/[a-zA-Z0-9_]+/[0-9]+/" )){location.href=(dst+"sizes/m/");}
Firefoxの場合、
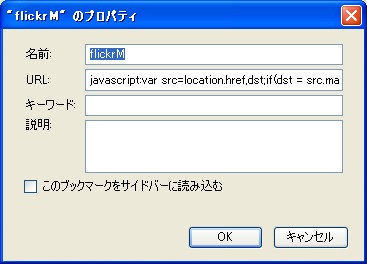
メニュー>ブックマークの管理>新しいブックマーク

前述の文字列を、URLにコピペ(必ず1行で!)します。
名前はなんでもいいので、分かりやすいのがいいでしょう。
flickrのページでこのブックマークを選択すると、自動的にMサイズ画像ページへと遷移します。
簡単にプログラムを解説すると、以下の通りです。
// 変数宣言。location.hrefで現在のURLを取得
var src=location.href,dst;
// 文字列マッチでflickrの画像URLを取得。マッチしない場合はなにもせず終了
if(dst = src.match( "http://www.flickr.com/photos/[a-zA-Z0-9_]+/[0-9]+/" )){
// 画像URLにMサイズページURLになるよう文字列を追加、location.hrefに再度セット
location.href=(dst+"sizes/m/");
}
ブックマークレットの作り方は以下を参考にしました。ありがとうございました。
ブックマークレット(Bookmarklet)の使い方、作成方法(Internet Archive) | (仮) - パソコンに関する雑記blog